Developer Guide

- Acknowledgements
- Setting up, getting started
- Design
- General Flow
- Implementation
- How Undo/Redo Works
- Design Considerations
- Documentation, logging, testing, configuration, dev-ops
-
Appendix: Requirements
- Product scope
- User stories
-
Use cases
- Use case 1: List out all students
- Use case 2: Delete a student
- Use case 3: Add a student
- Use case 4: Search for student
- Use case 5: Update Student Information
- Use case 6: Record Student Grades
- Use case 7: Categorize Students
- Use case 8: Tag Students
- Use case 9: Archive Student Data
- Use case 10: Export Student Data
- Use case 11: Undo/Redo Actions
- Use case 12: Filter Student List
- Non-Functional Requirements
- Glossary
- Appendix: Instructions for manual testing
- Planned Enhancements
Acknowledgements
- Our team member isaactodo’s iP chatbot code. https://github.com/isaactodo/ip
- Solution for max sized context menu for Autocomplete feature adapted from https://stackoverflow.com/questions/51272738/javafx-contextmenu-max-size-has-no-effect.
- Code and idea for Undo and Redo were inspired by the original AB3 Developer Guide.
- Code for sidebar of UG and DG inspired by ChatGPT.
Setting up, getting started
Refer to the guide Setting up and getting started.
Design
.puml files used to create diagrams in this document docs/diagrams folder. Refer to the PlantUML Tutorial at se-edu/guides to learn how to create and edit diagrams.
Architecture

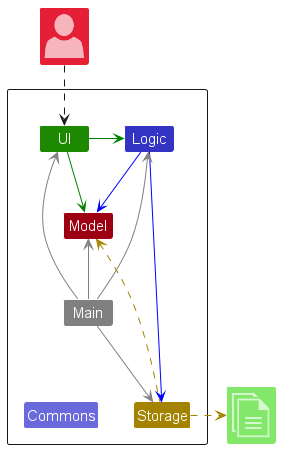
The Architecture Diagram given above explains the high-level design of the App.
Given below is a quick overview of main components and how they interact with each other.
Main components of the architecture
Main (consisting of classes Main and MainApp) is in charge of the app launch and shut down.
- At app launch, it initializes the other components in the correct sequence, and connects them up with each other.
- At shut down, it shuts down the other components and invokes cleanup methods where necessary.
The bulk of the app’s work is done by the following four components:
-
UI: The UI of the App. -
Logic: The command executor. -
Model: Holds the data of the App in memory. -
Storage: Reads data from, and writes data to, the hard disk.
Commons represents a collection of classes used by multiple other components.
How the architecture components interact with each other
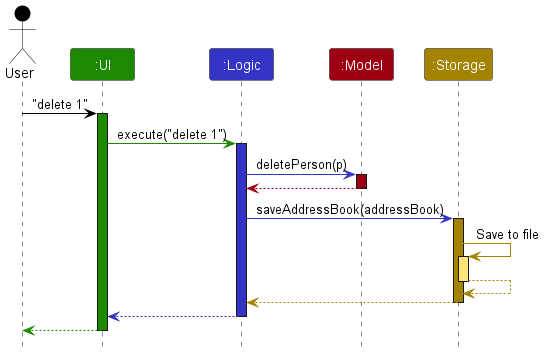
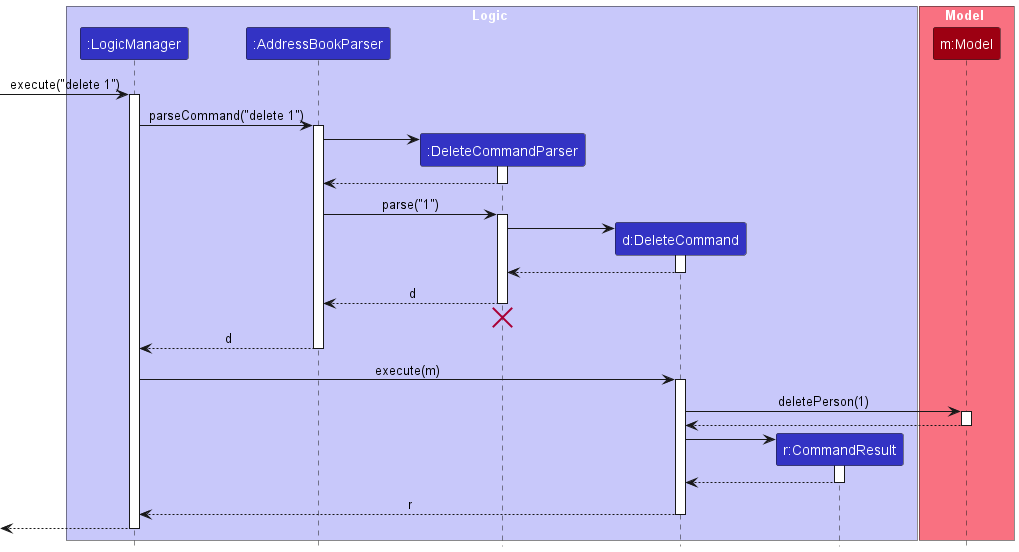
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.

Each of the four main components (also shown in the diagram above),
- defines its API in an
interfacewith the same name as the Component. - implements its functionality using a concrete
{Component Name}Managerclass (which follows the corresponding APIinterfacementioned in the previous point.
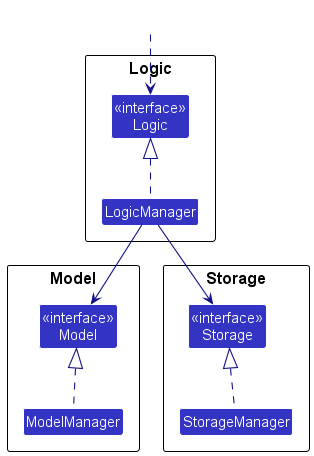
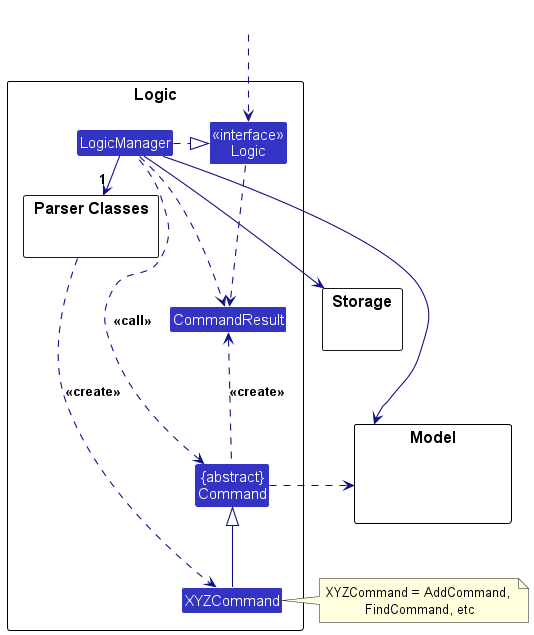
For example, the Logic component defines its API in the Logic.java interface and implements its functionality using the LogicManager.java class which follows the Logic interface. Other components interact with a given component through its interface rather than the concrete class (reason: to prevent outside component’s being coupled to the implementation of a component), as illustrated in the (partial) class diagram below.

The sections below give more details of each component.
UI component
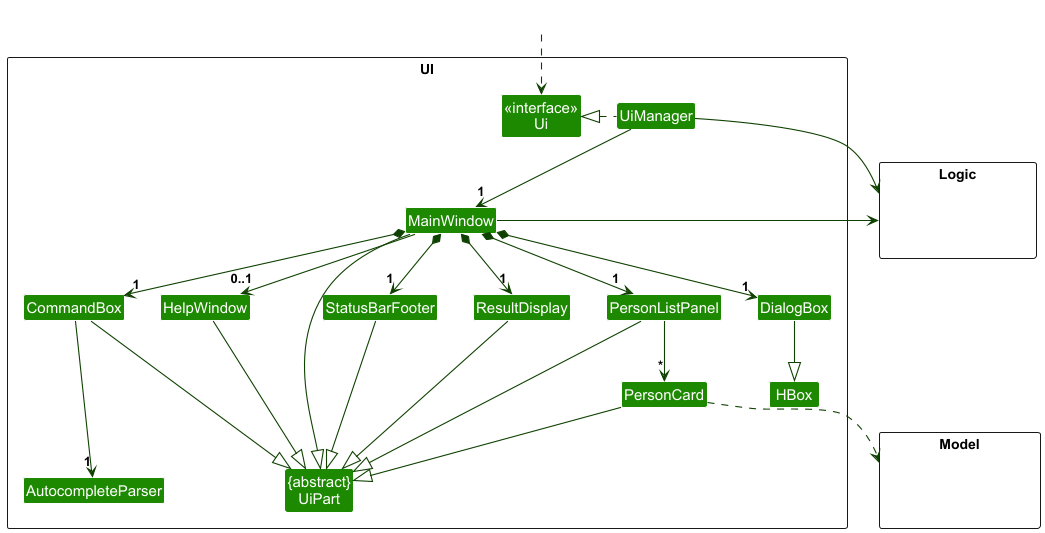
The API of this component is specified in Ui.java

The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class which captures the commonalities between classes that represent parts of the visible GUI. However, DialogBox inherits from HBox.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
- executes user commands using the
Logiccomponent. - listens for changes to
Modeldata so that the UI can be updated with the modified data. - keeps a reference to the
Logiccomponent, because theUIrelies on theLogicto execute commands. - depends on some classes in the
Modelcomponent, as it displaysPersonobject residing in theModel.
CommandBox holds a reference towards AutocompleteParser which helps parses user input for a list of suggestions to show to the user.
Logic component
API : Logic.java
Here’s a (partial) class diagram of the Logic component:

The sequence diagram below illustrates the interactions within the Logic component, taking execute("delete 1") API call as an example.

DeleteCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline continues till the end of diagram.
How the Logic component works:
- When
Logicis called upon to execute a command, it is passed to anAddressBookParserobject which in turn creates a parser that matches the command (e.g.,DeleteCommandParser) and uses it to parse the command. - This results in a
Commandobject (more precisely, an object of one of its subclasses e.g.,DeleteCommand) which is executed by theLogicManager. - The command can communicate with the
Modelwhen it is executed (e.g. to delete a person).
Note that although this is shown as a single step in the diagram above (for simplicity), in the code it can take several interactions (between the command object and theModel) to achieve. - The result of the command execution is encapsulated as a
CommandResultobject which is returned back fromLogic.
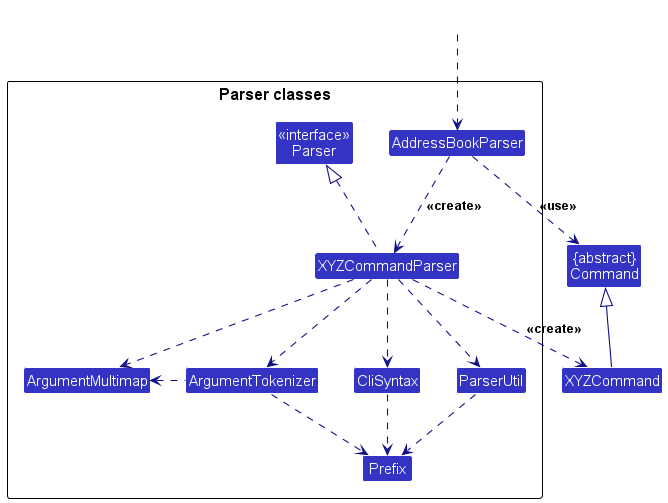
Here are the other classes in Logic (omitted from the class diagram above) that are used for parsing a user command:

How the parsing works:
- When called upon to parse a user command, the
AddressBookParserclass creates anXYZCommandParser(XYZis a placeholder for the specific command name e.g.,AddCommandParser) which uses the other classes shown above to parse the user command and create aXYZCommandobject (e.g.,AddCommand) which theAddressBookParserreturns back as aCommandobject. - All
XYZCommandParserclasses (e.g.,AddCommandParser,DeleteCommandParser, …) inherit from theParserinterface so that they can be treated similarly where possible e.g, during testing.
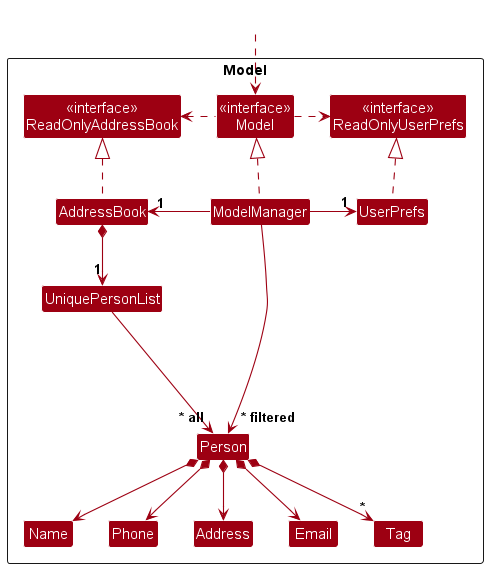
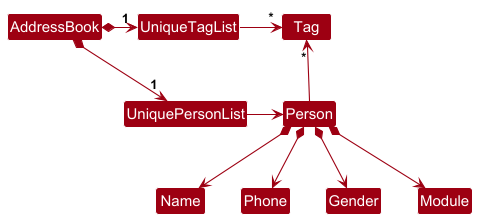
Model component
API : Model.java

The Model component,
- stores the address book data i.e., all
Personobjects (which are contained in aUniquePersonListobject). - stores the currently ‘selected’
Personobjects (e.g., results of a search query) as a separate filtered list which is exposed to outsiders as an unmodifiableObservableList<Person>that can be ‘observed’ e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. - stores a
UserPrefobject that represents the user’s preferences. This is exposed to the outside as aReadOnlyUserPrefobjects. - does not depend on any of the other three components (as the
Modelrepresents data entities of the domain, they should make sense on their own without depending on other components)
Tag list in the AddressBook, which Person references. This allows AddressBook to only require one Tag object per unique tag, instead of each Person needing their own Tag objects.
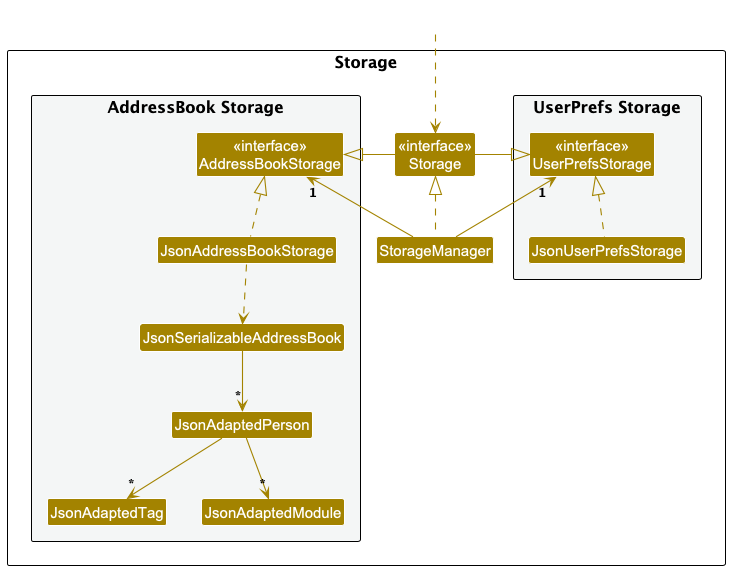
Storage component
API : Storage.java

The Storage component,
- can save both address book data and user preference data in JSON format, and read them back into corresponding objects.
- inherits from both
AddressBookStorageandUserPrefStorage, which means it can be treated as either one (if only the functionality of only one is needed). - depends on some classes in the
Modelcomponent (because theStoragecomponent’s job is to save/retrieve objects that belong to theModel)
The following is an example JSON output for a person:
{
"name": "John Doe",
"phone": "98765432",
"gender": "male",
"modules": [
{
"module": "CS2103T",
"grade": 85
}
],
"tags": [
"colleague"
]
}
Common classes
Classes used by multiple components are in the seedu.address.commons package.
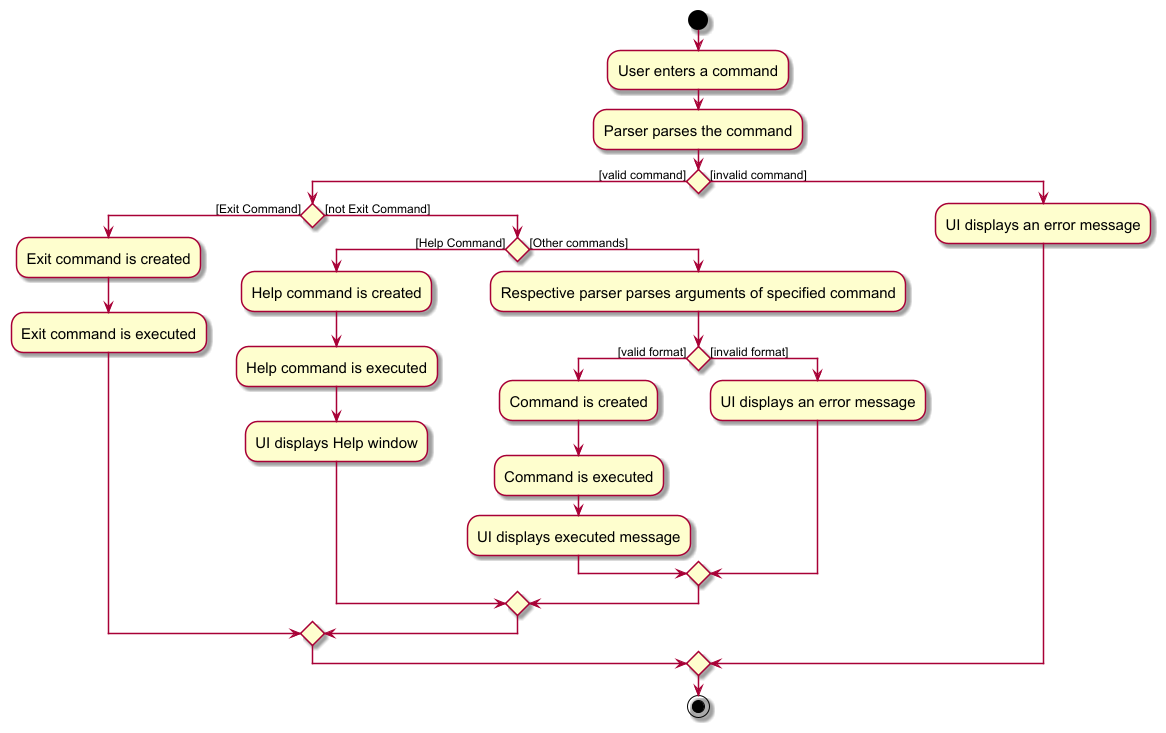
General Flow
The activity diagram below illustrates the general flow of an interaction between the user and StoreClass.

- The user enters a command in the
CommandBox. - The AddressBookParser parses the command.
- If the command is a valid command and is of a valid format, the corresponding
Commandobject is created. - The
Commandobject is executed by theLogiccomponent. - The
UIcomponent displays the result of the command execution to the user.
Implementation
This section describes some noteworthy details on how certain features are implemented.
Undo/redo feature
Implementation Overview
The undo/redo functionality is implemented in the VersionedAddressBook, which extends the basic AddressBook to include versioning capabilities. This is achieved by maintaining an internal history of address book states. The history is stored in a list (addressBookStateList), and the current state is tracked by the currentStatePointer.
The key operations involved in undo/redo are:
-
VersionedAddressBook#save(): Saves the current state of the address book into the history list. -
VersionedAddressBook#undo(): Restores the address book to the previous state. -
VersionedAddressBook#redo(): Restores the address book to a previously undone state.
These operations are available to the rest of the system through the Model interface, specifically:
Model#saveAddressBook()Model#undoAddressBook()Model#redoAddressBook()
How Undo/Redo Works
The mechanism functions as follows:
-
Save: Every modification to the address book, such as
add,delete, oreditcommands, triggers a save operation to save the current state of the address book. -
Undo: The undo operation moves the
currentStatePointerbackward and restores the previous state. If no more undo operations can be performed (i.e., if the pointer is at the start of the history), the operation fails and returns an error. -
Redo: The redo operation moves the
currentStatePointerforward and restores the next state that was undone. If there are no undone states, the operation fails and returns an error.
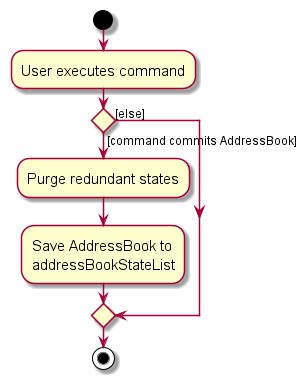
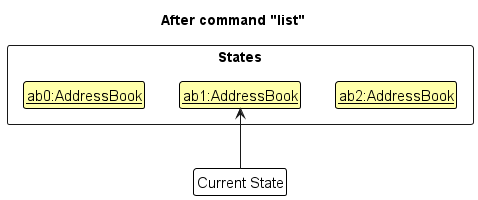
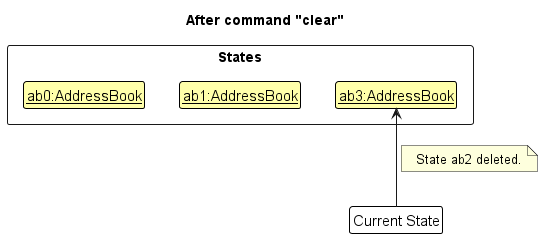
The activity diagram below illustrates how the state list changes according to the user’s commands.

Example Flow
Here is how undo and redo would work through a sequence of user actions:
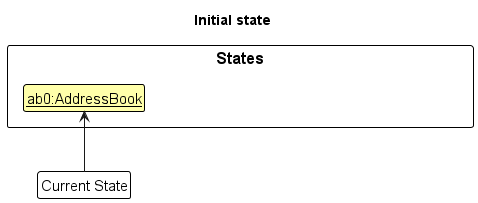
Step 1. Initial State
Upon launching the application, the VersionedAddressBook is initialized with the default state (an empty address book, for example). This state is stored in the addressBookStateList as the first entry, and the currentStatePointer points to this state.

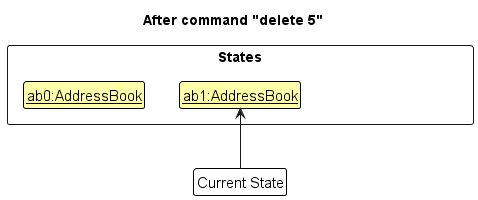
Step 2. Performing a Deletion
When a user executes the delete command (e.g., delete 5), the current state of the address book is saved before the change is made. This ensures that the delete action is reversible. The new state of the address book (with the 5th person deleted) is then stored in the history.
The saveAddressBook() operation is called internally, and the currentStatePointer is moved forward to point to the newly saved state.

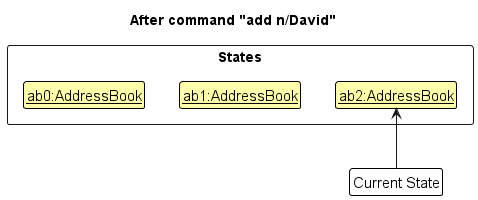
Step 3. Performing an Addition
Next, if a user executes an add command (e.g., add n/David ...), a new state of the address book is created. As before, saveAddressBook() is invoked to save the new state, and the currentStatePointer is shifted to this new state.

Model#saveAddressBook(), so the address book state will not be saved into the addressBookStateList.
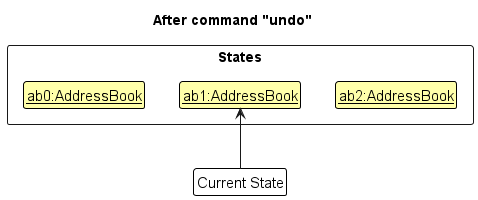
Step 4. Undoing the Addition
If the user decides to undo the most recent action (the add command), the undo operation will restore the address book to the state before the addition. Internally, undoAddressBook() is called, which moves the currentStatePointer backward and restores the state.
If the pointer is already at the first state (the initial state), attempting to undo will return an error.

currentStatePointer is at index 0, pointing to the initial AddressBook state, then there are no previous AddressBook states to restore. The undo command uses Model#canUndoAddressBook() to check if this is the case. If so, it will return an error to the user rather
than attempting to perform the undo.
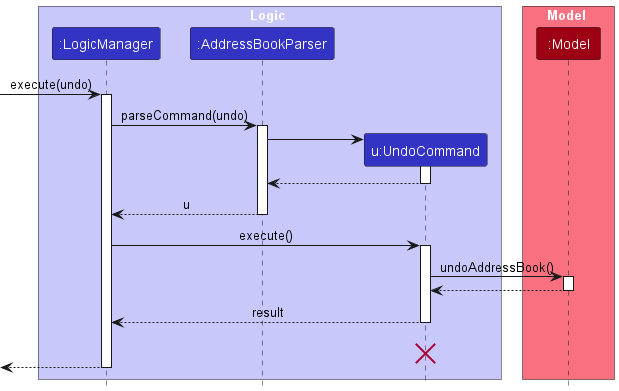
Undo Sequence Diagram
The following sequence diagram shows how the undo operation works across the Logic and Model components:
Logic:

UndoCommand should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
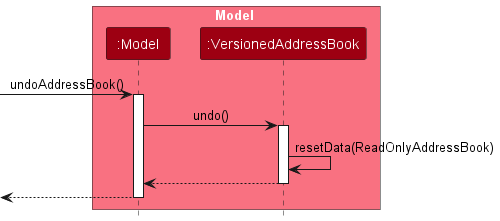
Model:

The redo command does the opposite — it calls Model#redoAddressBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the address book to that state.
currentStatePointer is at index addressBookStateList.size() - 1, pointing to the latest address book state, then there are no undone AddressBook states to restore. The redo command uses Model#canRedoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
Step 5. Redoing the Addition
If the user decides to redo the action after undoing it, the redo operation will restore the state that was undone. The redoAddressBook() method is invoked, which moves the currentStatePointer forward to the next state in history and restores that state.
As with undo, if the pointer is at the last state in the list, trying to redo will return an error.

Redo Sequence Diagram
The following sequence diagram shows how the redo operation works across the Logic and Model components:

Design Considerations
Here are the important aspects of the undo/redo implementation:
-
Saving Mechanism: Each modification to the address book (like
add,delete, oredit) triggers a call tosaveAddressBook(). This function stores the current state of the address book and updates thecurrentStatePointer. However, commands that do not modify the address book (such aslist,find, orfilter) do not trigger a call tosaveAddressBook(), and therefore do not modify the history. -
Undo/Redo Pointer Management: The
currentStatePointeris moved backward during undo and forward during redo. If no more states can be undone or redone, appropriate error messages are returned. -
Memory Considerations: Since each address book state is stored in memory, excessive changes could increase memory usage. The current implementation keeps track of all states but might need optimization in the future, depending on the application’s use case.
-
State Purging: After calling
undo, when a command that modifies the address book is executed (such asadd,delete, oredit), the states after the current one are purged to ensure consistency. This prevents errors from conflicting history states. Additionally, after calls toarchiveandload, the history is also purged to ensure consistency between different data files.
Data archiving
The archive and load feature is achieved through ArchiveCommand and LoadCommand which both extend the Command class. When such command is executed, the LogicManager will update the Storage when necessary.
The Following UML Object Diagrams will illustrate how archive and load are done
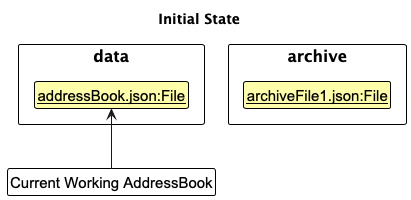
Before the archiving or loading
We will use a simple case where there is one working AddressBook named addressBook.json in data folder and one archived AddressBook named archivedFile1.json in archived folder

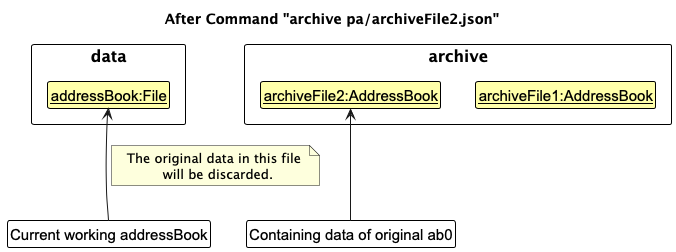
Scenario 1 Archive to a new file
In this scenario, the user is trying to archive the current address book into a new file named archiveFile2.json. He enters the command archive pa/archiveFile2.json A new file names archiveFile2.json will be created and hold the data of addressBook.json. And the data in addressBook.json will be discarded.

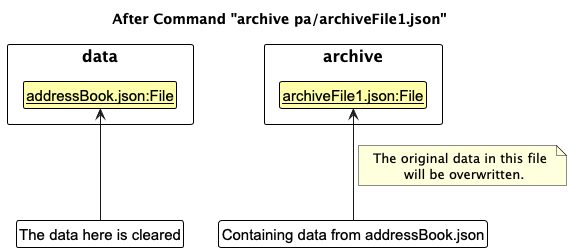
Scenario 2 Archive to a existing file
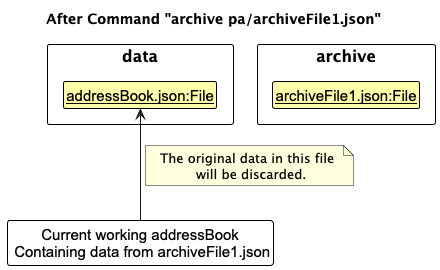
In this scenario, the user is trying to archive the current address book into the existing file named archiveFile1.json. He enters the command archive pa/archiveFile1.json A file names archiveFile1.json will be overwritten and hold the data of addressBook.json. And the data in addressBook.json will be discarded.

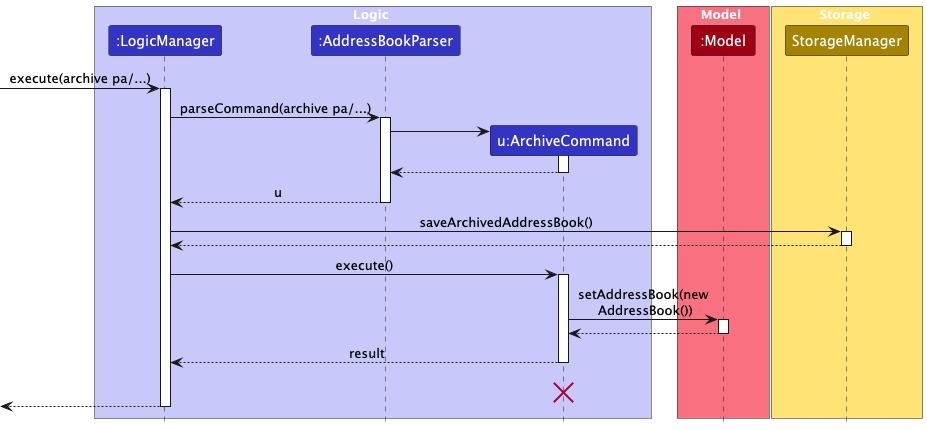
The following sequence diagram illustrate how an archive operation is processed under Logic component.

ArchiveCommand should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram. Some details like parameters of function is omitted for simplicity.
Scenario 3 Loading from a file
In this scenario, the user is trying to load the address book from a file named archiveFile1.json. He enters the command load pa/archiveFile1.json. The data in the current working address book will be discarded. The data in archiveFile1.json will be loaded into the working address book.

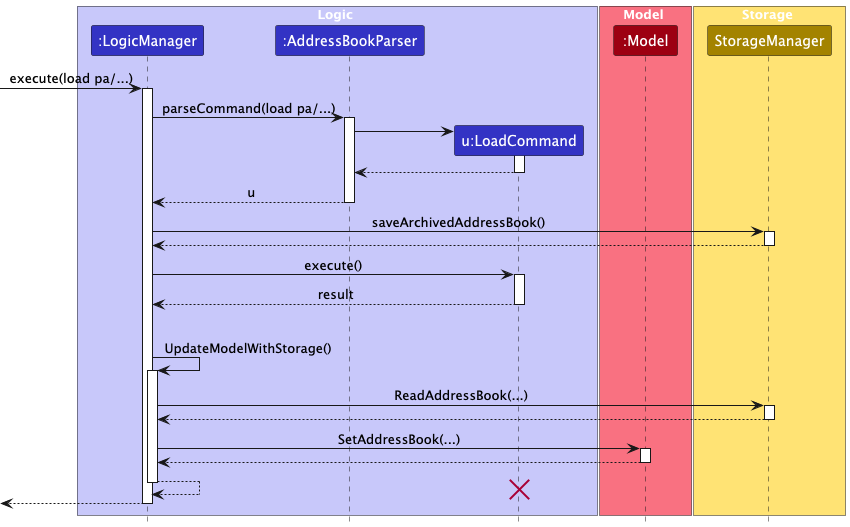
The following sequence diagram illustrate how a load operation is processed under Logic component.

LoadCommand should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram. Some details like parameters of function is omitted for simplicity.
Documentation, logging, testing, configuration, dev-ops
Appendix: Requirements
Product scope
Target user profile:
- a teacher in an educational institution (private institution, i.e. tuition centers)
- need to manage large amount of student information
- prefer desktop apps over other types
- can type fast
- prefers typing to mouse interactions
- is reasonably comfortable using CLI apps
Value proposition: It allows for easy and efficient retrieval or storage of student information while providing a clean and user-friendly interface. The application supports modularity, and users are able to import and export to other similar applications without relying on complex or costly software.
User stories
Priorities: High (must have) - * * *, Medium (Good to have) - * *, Low (nice to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
* * * |
educator | add students into the database | easily refer to their information when needed |
* * * |
educator | list all students to view the number of students | collate that information |
* * * |
educator | delete a student | remove entries that I no longer need |
* * * |
educator | find a person by name | find the relevant person without scrolling through a long list |
* * |
educator | clear all information | start anew for a new academic year |
* * |
educator | update details easily when there are changes | have the most updated information |
* * |
educator | categorize students into groups | |
* * |
educator | record students grades for tests and assignments | |
* * |
educator | view a summary of each student’s grade | |
* * |
educator | tag students with relevant labels | prioritize students based on their status |
* * |
educator | record notes on student behaviour | easily track issues related to their behaviour |
* * |
educator | archive old student data | keep my AB clean while being able to retrieve old information |
* |
educator | set learning goals | track their progress towards these goals |
* |
educator | undo/redo any changes | avoid re-entering the data during a mis-entry |
* |
educator | see a list of suggested commands when typing out commands | easily type in the commands that I want and reduce typos |
* |
educator | export student data | share the information with others |
* |
educator | keep track of meetings with students | keep track of my commitments |
* |
educator | see sample data | try out the app’s feature without adding my own student data |
Use cases
(For all use cases below, the System is the StoreClass and the Actor is the user, unless specified otherwise)
Use case 1: List out all students
Main Success Scenario
- User requests to list students
-
StoreClass shows a list of students
Use case ends.
Use case 2: Delete a student
Main Success Scenario
- User requests to list students
- StoreClass shows a list of students
- User requests to delete a specific student in the list
-
StoreClass deletes the student
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. AddressBook shows an error message.
Use case resumes at step 2.
-
Use case 3: Add a student
Main Success Scenario
- User requests to add persons and type in the relevant information
- StoreClass adds the new student
- StoreClass show the new list of students Use case ends.
Extensions
-
1a. The provided information is invalid.
-
1a1. StoreClass displays the corresponding data error message.
Use case resumes at step 1.
-
Use case 4: Search for student
Main Success Scenario
- User requests to search for student with the relevant search query.
- StoreClass displays the relevant student(s) matching the query.
Use case ends.
Extensions
-
1a. StoreClass is unable to find any matching results.
-
1a1. StoreClass displays a message indicating that not students match the search query.
Use case ends.
-
Use case 5: Update Student Information
Main Success Scenario
- User requests to list students (UC1).
- User selects the specific student from the list to update.
- User enters the new information.
- StoreClass updates the student’s details and display a success message.
Use case ends.
Extensions
-
4a. StoreClass detects an error in the entered information.
-
1a1. StoreClass displays a message indicating which fields are invalid.
Use case ends.
-
Use case 6: Record Student Grades
Main Success Scenario
- User requests to list students (UC1).
- User selects the specific student to record a grade.
- User enters the grade information.
- StoreClass updates the student’s grades and display a success message.
Use case ends.
Extensions
-
4a. StoreClass detects an error in the entered information.
-
1a1. StoreClass displays a message indicating which fields are invalid.
Use case ends.
-
Use case 7: Categorize Students
Main Success Scenario
- User requests to list students (UC1).
- User selects one or more students to be categorized.
- StoreClass requests for the group to assign the students to.
- User selects the group.
- StoreClass categorize the student(s) and display a success message.
Use case ends.
Extensions
-
4a. StoreClass detects that no groups exist.
- 4a1. StoreClass allows the user to create a new group.
-
4a2. StoresClass creates a new group.
Use case resumes from step 6.
Use case 8: Tag Students
Main Success Scenario
- User requests to list students (UC1).
- User selects one or more students to be tagged.
- StoreClass requests for the tag(s) to assign the students to.
- User enters the tag(s)
- StoreClass applies the tags to the selected student(s) and display a success message.
Use case ends.
Extensions
-
4a. StoreClass detects an invalid tag(s).
- 4a1. StoreClass requests a valid tag.
- 4a2. User enters a valid tag.
Steps 4a1-4a2 are repeated until a valid tag is entered.
Use case resumes from step 6.
Use case 9: Archive Student Data
Main Success Scenario
- User requests to archive student data.
- StoreClass requests confirmation for archiving.
- User confirms.
- StoreClass archives the students data and removes them from the current interface.
- StoreClass displays a success message.
Use case ends.
Extensions
-
*a. User wishes to view the archived data.
- *a1. StoreClass lists all available archives.
- *a2. User selects the archive.
-
*a3. StoreClass displays the archives information.
Use case ends
Use case 10: Export Student Data
Main Success Scenario
- User chooses to export student data.
- StoreClass requests confirmation for exporting.
- User confirms.
- StoreClass exports the students data and displays a success message.
Use case ends.
Extensions
-
*4a. StoreClass is unable to export the data.
-
*4a1. StoreClass returns an error message.
Use case ends.
-
Use case 11: Undo/Redo Actions
Main Success Scenario
- User performs an action/command.
- User chooses to undo the action.
- StoreClass reverses the action and displays a success message.
Use case ends.
Extensions
-
*a. User chooses to redo the action.
-
*a1. StoreClass restores the previous action and display a success message.
Use case ends.
-
Use case 12: Filter Student List
Main Success Scenario
- User request to filter a list of student based on specified conditions.
- StoreClass displays all students that match all conditions.
Use case ends.
Extensions
- 1a. No matching student found.
- 1a1. StoreClass display a message indicating that no students match the search query.
Use case ends.
- 1a1. StoreClass display a message indicating that no students match the search query.
Non-Functional Requirements
- Should work on any mainstream OS as long as it has Java
17or above installed. - Should be able to hold up to 1000 persons without a noticeable sluggishness in performance for typical usage.
- A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
- The product should be an offline product that can run without accessing the internet, allowing access to core features such as adding, deleting, listing and archiving.
- Sensitive student data such as contact details, grades and payment information should be protected through encryption or password protection to prevent unauthorized access.
- The system should be able to manage an increasing number of students and additional data fields without significant performance degradation, ensuring that response times remains under 200ms.
Glossary
- Archive: A feature that allows users to store old data for use later without cluttering the current interface.
-
Export: Saving the student data in a file format as
jsonfile. This is done through data archiving. - Private contact detail: A contact detail that is not meant to be shared with others.
- Mainstream OS: Windows, Linux, Unix, MacOS.
- Student Number: A unique identifier assigned to each student.
- Tag: A label that can be added to a student for categorization or searching.
- Undo/Redo: The ability to reverse an action/command made in the application.
Appendix: Instructions for manual testing
Given below are instructions to test the app manually.
Launch and shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
-
Exit the App
- Enter
exitin the command box. This will exit the app.
- Enter
Adding a person
- Adding a person into the person list
- Assumption: We assume there is no duplicate in this test case
- Test case
add n/John Doe p/98765432 g/male m/Physics
Expected: A person named John Doe into StoreClass with the details givens - Test case
add n/John Doe p/000 g/male m/Physics
Expected: No person is added, an error message will be displayed. - Other incorrect add command to try :
add n/John Doe p/98765432 g/notAGender m/Physics
add n/J@hn Do! p/98765432 g/male m/Physics
Expected: Same as test case 3
Editing a person
- Editing a person in the person list
- Assumption: We assume the index here is valid if it is a positive integer
- Test case
edit 1 g/female
Expected: The gender of the first person in the list is changed to female - Test case
edit 0 g/female
Expected: No person is edited, an error message will be displayed. - Other incorrect edit command to try :
edit 1 p/000
edit 1 n/J@hn D*n
Expected: Same as test case 3 - Other valid edit command to try :
edit 1 n/Angelica Lee
edit 1 p/96754328
Expected: the field indicated by the prefix is edit to the information given.
Deleting a person
-
Deleting a person while all persons are being shown
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x,...(where x is larger than the list size)
Expected: Similar to previous.
-
Saving data
- Dealing with missing/corrupted data files
- Here
<HomeFolder>refer to the folder containing the jar file. - Test case: Missing data file
- Close the app
- Delete the json file with path
<HomeFolder>/data/addressbook.jsonor remove thedatafolder entirely - Reopen the app
Expected: a sample database will be provided.
- Test case: Corrupted file
- Ensure that there is at least 1 student in StoreClass
- Close the app
- Open the json file with path
<HomeFolder>/data/addressbook.jsonand edit the name of the first student name to a invalid one e.g.J@hn D*n - ReOpen the app
Expected: the corrupted list is discarded and an empty list is provided.
- Here
- Saving data
- Do some simple command to add / edit / delete student.
- Close the app.
- Reopen the app to see if your changes are saved correctly.
Expected: Data is saved correctly, the list should after reopen should be same as before close.
Finding a person
- Test case:
find John
Expected: list out all students whose names and tags contain john.
Filtering a list
- Test case:
filter g/male
Expected: list out all the male students.
Undoing and Redoing a action
- Test case: Undo and redo a command
- Perform a simple command that is supported by undo and redo e.g. add, edit or delete
- Enter the command
undo
Expected: the action performed in step 1 will be undo. - Enter the command
redo
Expected: the action undone in step 2 will be redo.
Archiving Data
Prerequisite: Ensure you can write in the <HomeFolder>
Test case: archive pa/mybook.json
Expected: The current list is cleared. Its data is stored in a json file with path <HomeFolder>/archived/mybook.json
Loading Data
Prerequisite: Ensure you have a local json file containing a StoreClass data to read in the folder <HomeFolder>/archived. This can be done by try to archive one using the previous test.
Test case: load pa/mybook.json
Expected: The current list will be overwritten and the content of the file will be loaded into the list.
Grade a person
Assumption: The index and module are valid
- Test case:
grade 1 m/Math s/95
Expected: Grade the first student’s math as 95. - Test case
grade 1 m/Math s/999
Expected: No one will be graded, an error message will be shown.
Planned Enhancements
- Support for phone numbers that are not strictly 8 digits.
- User customization of pass/fail grade boundary.
- Support for grades that are in decimal values.
- Add a way to view grades without hovering over the class, preferably without using the mouse.